42 bootstrap 4 badges and labels
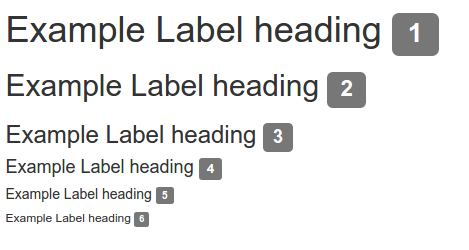
Bootstrap 4 Badges - W3Schools Badges are used to add additional information to any content. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New What are the labels and badges in Bootstrap - GeeksforGeeks Badges are identical to labels, with the exception that they have more rounded corners. Badges scale to match the size of the immediate parent element by using relative font sizing and em units. These can be used using a pre-defined '.badge' class. Please refer to the Bootstrap-5 Badges article for further details. Syntax:
Bootstrap 4 | Badges - GeeksforGeeks Bootstrap Badges, Labels, Page Headers. 23, Sep 17. Include Bootstrap in AngularJS using ng-bootstrap. 18, Jun 19. Difference between bootstrap.css and bootstrap-theme.css. 13, Mar 20. Difference between Bootstrap 4 and Bootstrap 5. 09, Jul 20. Difference Between Bootstrap 3 and Bootstrap 4.

Bootstrap 4 badges and labels
Bootstrap All CSS Classes - W3Schools Labels.label-danger: Red label: Try it: Labels.label-info: Light-blue label: Try it: Labels.label-success: Green label: Try it: Labels.label-warning: Yellow label: Try it: Labels.lead: Increase the font size and line height of a paragraph: Try it: Typography.left: Used to identify the left carousel control: Try it: Carousel.list-group: Creates ... Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Bootstrapr 4 • Badges Badges and labels add new meaning to other elements, such as count, type or status. Bootstrap 4.x / Badges Container Element -- Select -- Paragraph Button Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 None
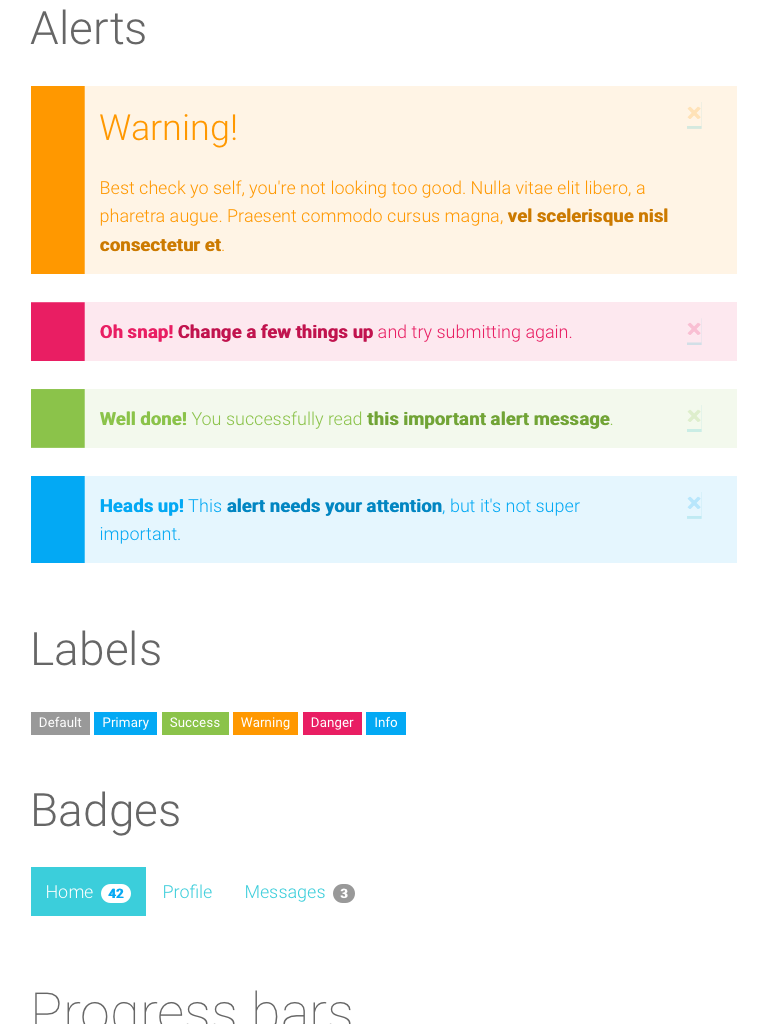
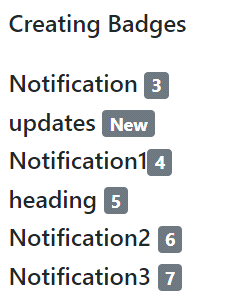
Bootstrap 4 badges and labels. Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ... Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. Bootstrap Badges and Labels - Ebhor.com Bootstrap badges with icons Try It Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1 2 3 4 5 6
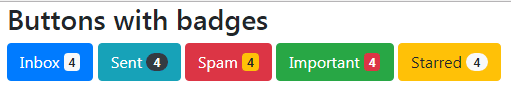
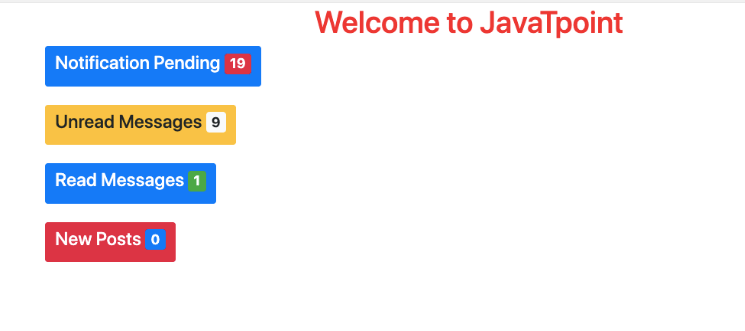
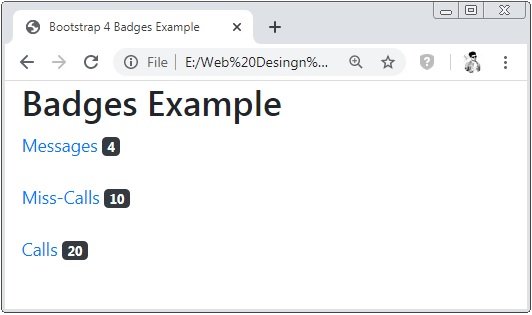
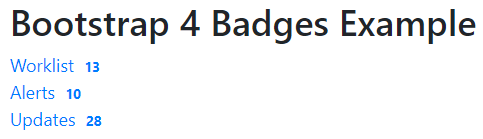
Bootstrap 4 Labels (Renamed to Badges) - Quackit Add a label to highlight additional information appended to a string of text. Includes pill labels — new in Bootstrap 4! Bootstrap 4 Labels (Renamed to Badges) Badges · Bootstrap Badges can be used as part of links or buttons to provide a counter. Notifications 4 Copy Notifications 4 Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. Bootstrap 4 Badges, Pill Badges, Counter Elements, and More - Tutorialdeep Bootstrap 4 Badges is used to add useful information to content like notification counters, the number of messages on your email inbox, and others. In this tutorial, you will learn all types of badges you can create using Bootstrap 4. Below are useful examples of notification counters, badges contextual classes, rounded shape badges, and badges ... Bootstrap Badges and Labels - TutorialAndExample Bootstrap Labels Bootstrap Labels is used to add additional information about something. The .label class is used to display the labels within
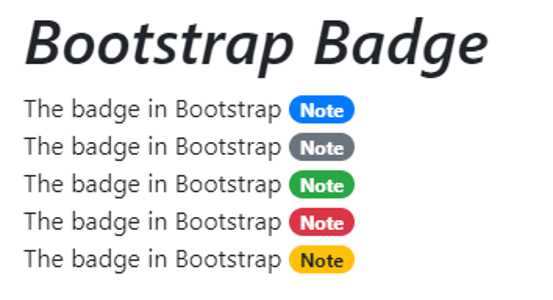
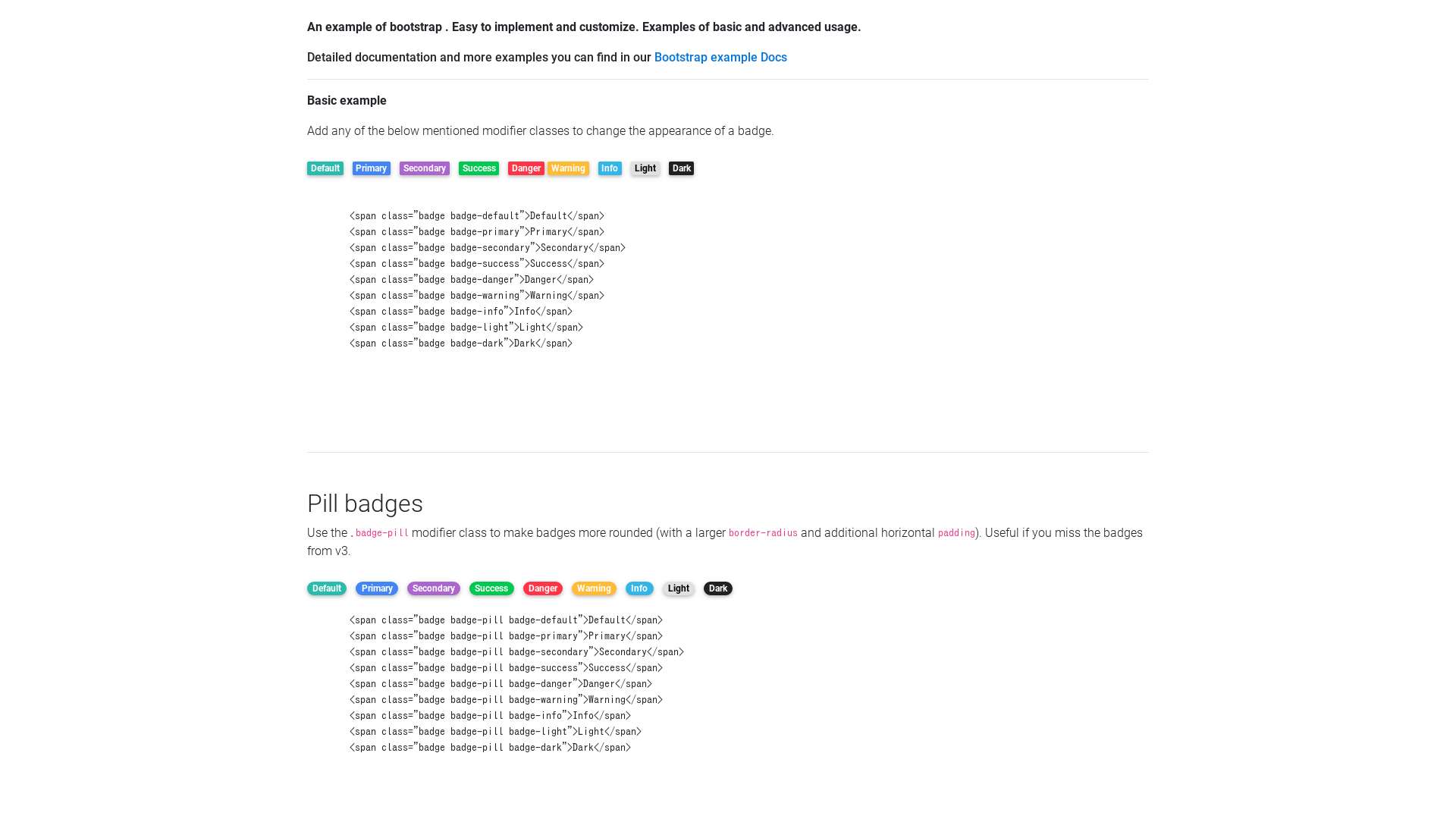
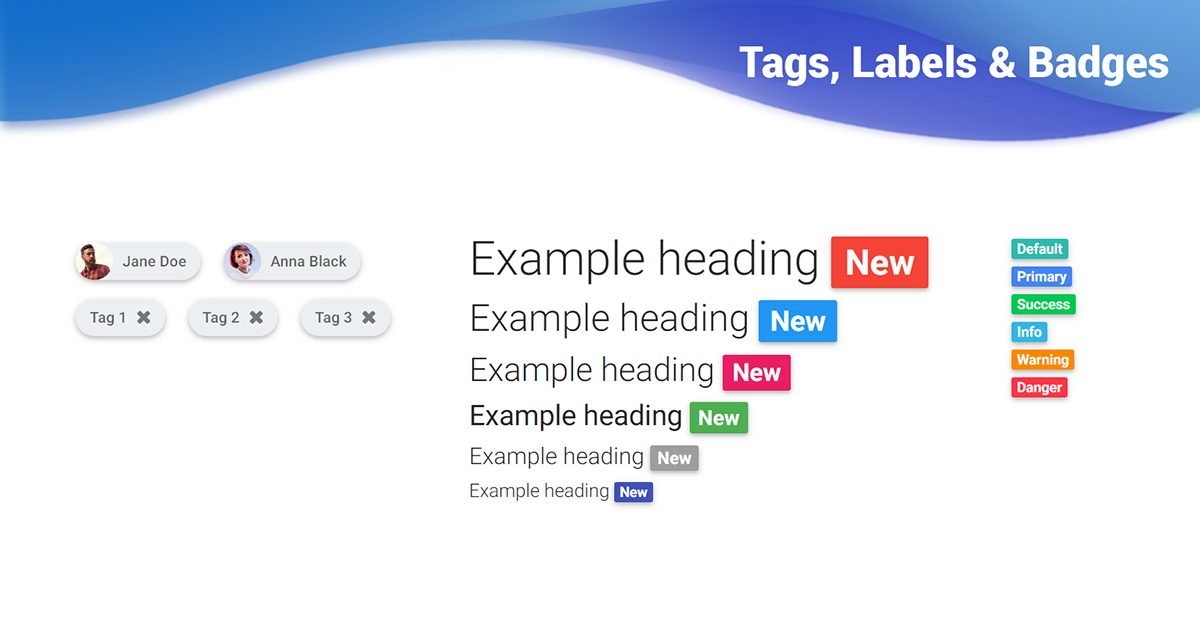
Bootstrap Badges and Labels......, Bootstrap Badges,Bootstrap Labels ... Tutorialsinfo.com Bootstrap Badges and Labels....., Bootstrap Badges,Bootstrap Labels,Bootstrap 4 Badges,Contextual Badges,Bootstrap 4 Pill Badges,️, Bootstrap Badge & Label,The best Bootstrap Latest Tutorials ... Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Bootstrap 4 All CSS Classes - W3Schools Badges.badge-info: Teal badge. Indicates a neutral informative change or action: Try it: Badges.badge-light: Light badge. Light grey alert box: Try it: Badges.badge-pill: Makes a badge more round: Try it: Badges.badge-primary: Blue badge. Indicates an important action: Try it: Badges.badge-secondary: Grey badge. Indicates a "less" important ... How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech The labels in Bootstrap 3 are renamed as badges in Bootstrap 4. These badges/labels look like this: You may read a full tutorial about the Bootstrap 4 badges/labels. In this tutorial, I am going to show you the usage of labels in form controls. You can see the examples of simple labels that are displayed inline or above in the form elements.
Bootstrap 4 Badges - Javatpoint In Bootstrap 4, there are 4 types of badges that can be implemented: Basic Badges Contextual Badges Pill Badges Badge which is inside an element Basic Badges: In Basic Badges, the user has to use the .badge class in order to create rectangular badges. A basic badge has a basic layout. The Example for Basic Badges in Bootstrap 4 is given below:
How to Create Bootstrap 5 Badges? - WebNots Default Bootstrap Badges From Bootstrap version 4, labels and badges are combined as badges. Earlier these components also were referred as tags. You have to use the base "badge" CSS class to identify any HTML element as a badge. For example, you can use badge class with text elements like headings and paragraph to add a label next to the content.
Bootstrap Badges and Labels - JavaTpoint Bootstrap badges and labels with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc.
Bootstrap 4 Labels and Badges Go to docs v.5 Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New
Badges · Bootstrap v4.6 Badges can be used as part of links or buttons to provide a counter. Notifications 4 Copy Notifications 4 Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies.
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 改变图标字体文件的位置. Bootstrap 假定所有的图标字体文件全部位于 ../fonts/ 目录内,相对于预编译版 CSS 文件的目录。 如果你修改了图标字体文件的位置,那么,你需要通过下面列出的任何一种方式来更新 CSS 文件:
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0.
Bootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component.
React Tags, Labels & Badges - Bootstrap 4 & Material Design React Bootstrap Tags, Labels & Badges React Tags, Labels & Badges - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks These are called labels. These labels tell additional information about the link or text. To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML
Bootstrapr 4 • Badges Badges and labels add new meaning to other elements, such as count, type or status. Bootstrap 4.x / Badges Container Element -- Select -- Paragraph Button Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 None
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Bootstrap All CSS Classes - W3Schools Labels.label-danger: Red label: Try it: Labels.label-info: Light-blue label: Try it: Labels.label-success: Green label: Try it: Labels.label-warning: Yellow label: Try it: Labels.lead: Increase the font size and line height of a paragraph: Try it: Typography.left: Used to identify the left carousel control: Try it: Carousel.list-group: Creates ...




































Post a Comment for "42 bootstrap 4 badges and labels"