42 chart js multiple lines with different labels
Mixed Chart Types Aug 3, 2022 ... js, it is possible to create mixed charts that are a combination of two or more different chart types. A common example is a bar chart that also ... Multiple line chart not displaying labels - chart js - CodeProject Aug 2, 2020 ... Hi, I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn' ...
[Solved]-Multiple line labels for chart js-Chart.js - appsloveworld.com [Solved]-Multiple line labels for chart js-Chart.js ... Just read the docs you need your dataset to have the ...

Chart js multiple lines with different labels
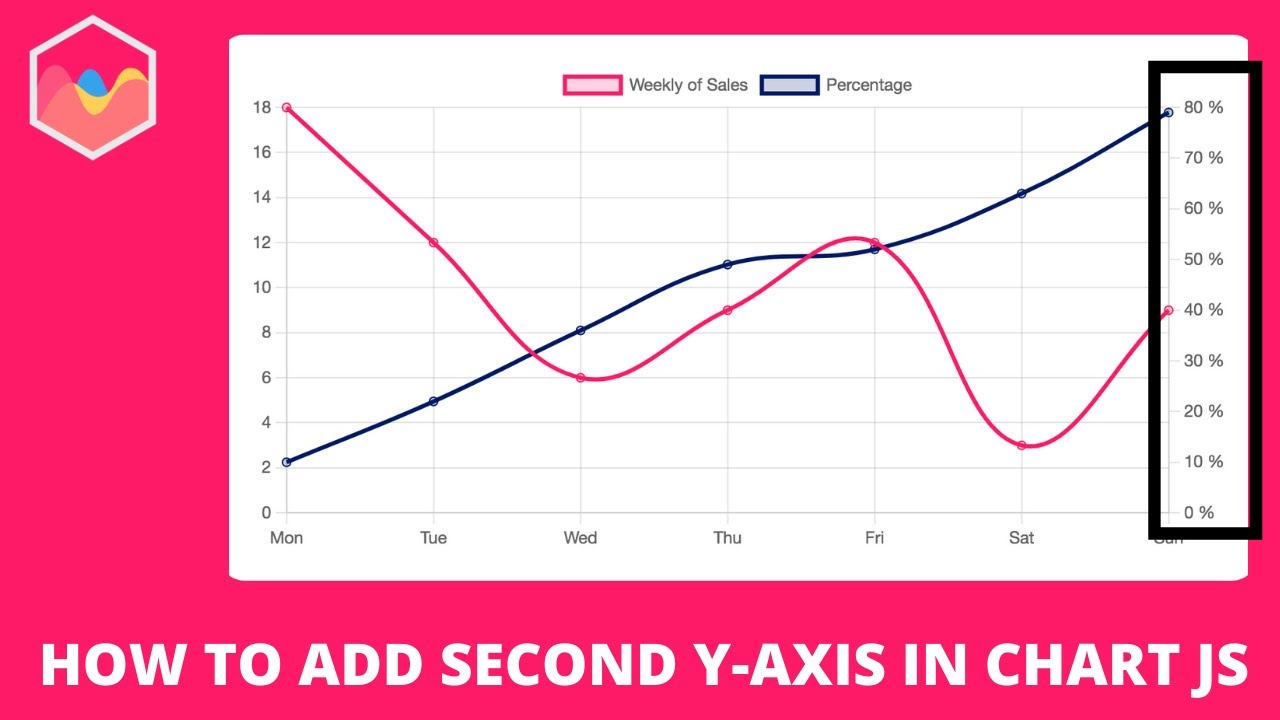
Plot Multiple Data Sets on the Same Chart in Excel Jun 29, 2021 · Select the Chart -> Design -> Change Chart Type. Another way is : Select the Chart -> Right Click on it -> Change Chart Type. 2. The Chart Type dialog box opens. Now go to the “Combo” option and check the “Secondary Axis” box for the “Percentage of Students Enrolled” column. This will add the secondary axis in the original chart and ... Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Labels with multiple lines (using array) overlap with chart #3466 Oct 13, 2016 ... I ended up doing something different so this can be closed. You need some examples on options.tooltips.callbacks in the documentation. It took ...
Chart js multiple lines with different labels. Multi Axis Line Chart - Chart.js Aug 3, 2022 ... Axes scales · Cartesian Axes · Axis Position · Data structures ( labels ) · Line. Chart.js MultiLine Tooltip Labels - CodePen ... Single-page reference in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. Gallery · d3/d3 Wiki · GitHub D3.js v4.x Modules: Calendar View (v4, Commented) Relationship: Interactive Bubble Chart: US H1b Worker Salaries: Correlation Matrix: Map and context with brushing: Bertifier - to visually encode and reorder data: Font co-usage Force-directed graph (v4) Open Knowledge Festival: Motion Capture Data: Spot Matrix Chart: Tally Chart: MindMap
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. Chart.js line chart with different dataset size - Javascript - Java2s.com Chart.js - Line Chart With Multiple X Scales (X Axes) Line Chart - Chart.js Aug 3, 2022 ... A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. config How to use Data Structures For Multiple Datasets in Chart js Nov 2, 2021 ... It requires a lot of different moving parts to work along. ... With chart js you can make line chart, bar chart, pie chart, doughnut chart, ...
Chart.js Line-Chart with different Labels for each Dataset Jun 29, 2016 ... In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible ... FusionCharts Suite XT - Chart gallery with 150+ JavaScript ... FusionCharts XT is our flagship product that consists of 50+ chart types like Line, Area, Column, Bar and more. A perfect addition to your reports, dashboards, surveys, monitors and analytics. Click on a chart to see it in action. GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. Labels with multiple lines (using array) overlap with chart #3466 Oct 13, 2016 ... I ended up doing something different so this can be closed. You need some examples on options.tooltips.callbacks in the documentation. It took ...
Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Plot Multiple Data Sets on the Same Chart in Excel Jun 29, 2021 · Select the Chart -> Design -> Change Chart Type. Another way is : Select the Chart -> Right Click on it -> Change Chart Type. 2. The Chart Type dialog box opens. Now go to the “Combo” option and check the “Secondary Axis” box for the “Percentage of Students Enrolled” column. This will add the secondary axis in the original chart and ...










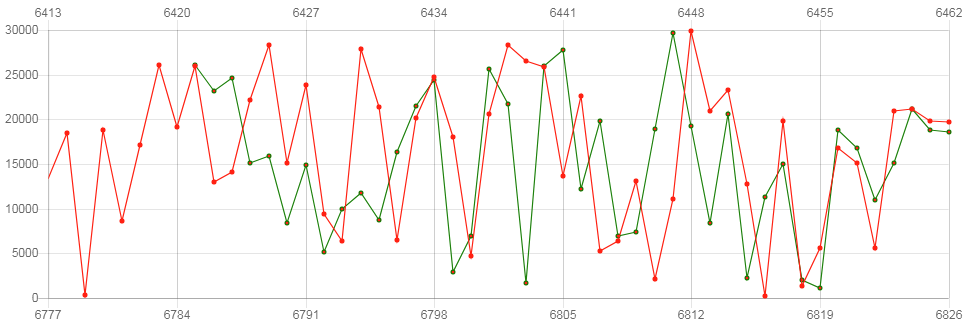
![BUG?] Too many datapoints being hovered/in tooltip (mode: 'x ...](https://user-images.githubusercontent.com/36127377/35776857-68cb0c14-09a4-11e8-8bc6-ac4f1363845f.png)
























Post a Comment for "42 chart js multiple lines with different labels"